Best ways to create an eLearning Website Templates will be described in this post. Are you a teacher or a business owner that wishes to create an elearning learning website? Do you have questions about how to build a study website as a maker or educator? If the answer is yes, you’ve found the proper site.
You may create a training website quickly with the brand-new LearnWorlds Site Builder. The website builder has more than 50 e-elearning website designs, full customization, and extra features like pop-ups, visibility control, html/css editing, and much more!
Without any technological knowledge, build an attractive online school.
Have you prepared? Let’s get going.
How To Create an eLearning Website Templates In 2022
Best ways To Create an eLearning Website with Templates are explained here.
In terms of online education, there are a variety of learning management systems (LMS) and online learning platforms that can assist you in creating your own website through which you can develop an eLearning platform and market online courses. While you could still require an authoring tool for the construction of the course itself.
LearnWorlds is a tool that allows you complete control over your e-elearning website and user experience by combining website design, mobile responsiveness, templates, and course development. Create a hassle-free e-course website right now!
Step #1. Choose your eLearning website template
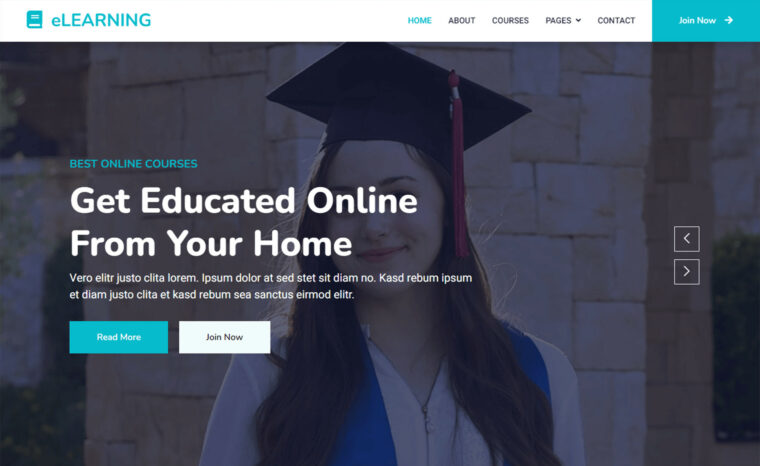
Let’s look at how to create a learning management system (LMS) to sell your courses. Fortunately, our Site Builder includes a collection of editable elearning website templates to simplify your online building process. This is another eLearning Website Templates. Also check Video Editing Software For Mac
As a fully white label LMS, LearnWorlds enables you to create your course pages precisely how you want them to be in order to maintain your brand identity, unlike eLearning marketplaces like Coursera, Udemy, Udacity, or edX where the UX design and learning environment are pre-defined.
The template you want to use must be chosen before you can establish a LearnWorlds account.
To start an online course business, pick an elearning website template.
There are more than 50 professional templates available. Pick the one that works best for your sector, then further modify it to meet your e-elearning business:
- Design & Art
- Coaching
- Customer Training
- NGOs (and other NonProfits)
- Professional Development
- Fitness
- Healthcare
- Medical
Utilize the subsequent options to further tailor your website experience as desired. Design it for kids, K–12 schooling, or professional training, and give it a professional or enjoyable atmosphere. You have a choice!
The Site’s Flavors (Full website templates)
You may totally remodel your school with the Site Flavors tool in only a few clicks. Your present website can be rapidly updated with a fresh design by creating a copy of it, editing the theme, customising the design on your own page, and switching to it!
Website nuances at your LearnWorlds institution
For any occasion or simply to keep your site fresh, you can build as many designs as you need. Even short-term updates can be made to your school’s website without affecting its original layout. Only once you activate it will learners be able to see the new design of your learning website.
For website, you could make a Black Friday-themed version of your website, leave it up for 24 hours, and then immediately switch back to its regular theme.
Choose a theme that best reflects your company or industry and is most similar to the design of the website you want to build to draw in your target market.
Make certain that the responsive layout enhances the user experience.
Keep in mind that a responsive website is just as crucial as a beautiful website.
Give the template a name after you’ve selected it, then click “Create site flavour.” Make your adjustments and then click “Save.” You can always go back and make changes.
Log into your LearnWorlds school, click on the Site Builder, then choose “Site Flavors” to access the Site Flavors.
The Page Templates (Full page templates)
There are ready-made templates for certain pages you wish to add to your website in addition to comprehensive website templates. Examples include your homepage, landing page, about page, thank you page, contact page, courses page, after login page, payment page, and many more. Even out-of-the-box course website (and page) templates are available from us.
From the Site Flavors page, you may access the collection of page templates. Select one by moving your cursor over it and selecting “Edit in Site Builder.”
Click the “+New page” button located in the top menu of the site builder.
Templates for pages in your LearnWorlds institution
Every template has a unique layout, zone organisation, and design components. In fact, you are free to select the ones that best fit your tastes.
Design Zones
With the Site Builder, you may further personalise each content block on your landing page without using any coding, frontend or backend software development, or web development at all.
The several design zones available for each type of page (landing, 1-Click Sales Funnel, courses, about us, etc.) let you create countless, one-of-a-kind layout variations.
For instance, you may select the style for your Hero section (also known as the website header) by looking through a collection of pre-made designs that display the text, image, and video content elements in various ways.
Layout possibilities for the website’s header’s hero section
The same holds true for your FAQs, offers, pricing tables, email capture forms, student information, and even your CTAs sections, among other sections.
However, if you’d rather use your own imagination, you may quickly create your own layout with a few clicks.
By selecting the “Add Section” button on the page you are presently editing, you can access the design zones.
Adding Widgets
You can include your own widgets as you refine the section designs.
You can embed code, include any kind of picture you choose, or include a movie from YouTube, Vimeo, or Wistia inside a widget.
Layout possibilities for the website’s header’s hero section
To access a library of pre-made headings, icons, GIFs, vector graphics, animations, counters, event calendars, tabs, accordions, typing effects, buttons, social media buttons, video placeholders, and much more, click the “Add a Widget” button or the plus symbol.
Customization Experience Visibility, and Pop-Ups
You can now give your users a learning experience that is more individualised, inclusive, and of the highest calibre.
You can add tags for your pupils using our exclusive tagging system. On your landing page, you can then establish zones that are only visible to particular people or a particular group of students by segmenting your consumer base in this manner. This is another eLearning Website Templates.
In addition to existing able to alter the layout of the page for a particular user (from Page Templates > Student Info), you can alter the signup fields by including user-specific questions in your site’s “Site Settings.”
This is a crucial feature to test out, especially if you have various target markets and separate marketing strategies for each of them. Distributing curriculum or any other course-related information pertinent to their needs also helps.
Each student will now have a unique UTM, enabling you to track their origins using Google Analytics and keep a closer eye on their activity on your platform.
Additionally, you can construct pop-ups that you can tailor to a particular audience or display to all of your visitors and students. Click here to read more about pop-ups or to view the video. Also check online courses platforms
Step #2. Customize Your E-elearning Website
When it comes to personalising your school website, the Theme Explorer essentially serves as its command post. Any modifications you make here will be reflected across your entire website. It is designed to make consistency easier for you. For instance, if you select a colour scheme or a font combination, those choices will be used throughout your site, not only on the front page for your course.
You can pick from a wide variety of predefined colour schemes, font combinations, and even content layouts. You can fast see how your runner will seem by choosing or changing any of these choices, since the website refreshes right away. Nice, huh?
Consider that you want to design a template for a school website and that your institution uses the colours red and blue as part of its branding. Why wouldn’t you want those hues to appear on your online learning platform as well?
With Theme Explorer, you can quickly set your major and accent brand colours and apply them across your entire website, making this branding process incredibly simple for you. You can use the Theme Explorer to further customise your e-elearning website.
From there, you can change your page’s layout, fonts, and colour scheme while seeing the changes immediately take effect.
Colors: Pick up hues for your text, background, and brand. Enter the RGBA codes that correspond to your preferences if you are unable to discover the colours you require in the colour palette.
Typography: To select your font family, header styles, and text sizes, use the typography settings. From a large collection of font styles, you can pick three or more fonts. This is another eLearning Website Templates.
Increase or decrease your font sizes, paddings, and border radius to quickly change the display buttons and inputs.
Layout: Select the height of your page’s parts and alter their size as necessary.
Click the “Design” tab in the Site Builder to access the Theme Explorer.
The right-hand toolbar is available to assist you with further customization* of the items you put in your sections, as you add more content to your page.
The text sizes, colours, element positions/alignments, and look can all be customised at this point. Additionally, you may specify which elements should be displayed to whom and on which devices (smartphones, tablets, desktops/laptops) or include links between your sites.
*Custom CSS code can always be added if you know how to code.
Step #3. Create (or Upload) Your Online Course
You need at least one course to get started before you can launch your e-learning website.
If you already have some pre-written content that you can reuse, such as blog posts, PowerPoint presentations, videos, podcasts, or even infographics, creating online courses can be a piece of cake.
The content of your course might include anything that advances the understanding of the subject you are teaching.
Just consider the educational tools and activities you want to include in your classes.
An image showing all the educational games you may make on LearnWorlds
Was it going to be a text, ebook, audio, collection of PDFs, webinar, YouTube video, assignment, quiz, SCORM/HTML5-type of content, or a combination of all of them?
Learn how to design and upload your first elearning course with LearnWorlds by watching the video below:
You can repeat the procedure to create more courses after creating your first one.
Step #4. Launch Your eLearning Website
There are a few key factors to think about before launching your mobile app and e-elearning website.
Pricing your course, selecting an effective eCommerce solution—a payment gateway from which you will collect payments—your go-to marketing resources, and connecting your site domain are some examples. This is another eLearning Website Templates.
Pricing your online course
There are several ways to set the pricing of your course, but the ideal strategy is to figure out how much it should cost and where the best value is. Also check ATT Student Discount
For instance, selling five courses for $100 could be preferable to selling 50 courses for $10.
Calculate the time and effort you spent creating your course before asking for the price at which you feel comfortable.
Additionally, think about how many students you are prepared to accept and assess how much time you will need to spend with them. If you provide coaching, live classes, and feedback along with your self-paced course, you cannot undervalue your own time.
Visit our Ultimate Guide on How to Price Your Course for more details.
Choosing a Payment Gateway
There are numerous payment methods accepted by LearnWorlds. One or more of the following payment gateways may be used or combined:
- Stripe
- PayPal
- Shopify
- PagSeguro
- The only one of these that accepts subscriptions and payment plans is Stripe. The following local payment gateways are required if you want to take payments from particular European nations:
- iDeal (Netherlands)
- Bancontact (Belgium)
- Giropay (Germany)
- Sofort (Germany, Austria, Italy, Spain, Belgium, The Netherlands)
- Przelewy24 (Poland)
- Click here for more details on how to use the regional payment processors.
Investing in marketing Tools
Some marketing tools can significantly simplify your life as an edupreneur.
LearnWorlds connectors are available to you whether you want to automate repetitive processes, create email campaigns, or speak with your students directly.
Screenshot of Theme Explorer inside your LearnWorlds institution
Check escape our integrations page to see which programme or application works the best for you.
Connecting Your domain
You can easily link an existing website or domain name to your LearnWorlds account if you already have one.
To achieve this, you must decide whether to utilise a sub-domain or your main domain as the website for your school.
If you own the website www.myperfectonlinecourse.com, you can link it to your school’s website, myschool.learnworlds.com.
You don’t want to lose a website or blog that is already associated with the domain. The subdomain is here to save the day!
You can connect your school to a subdomain named “academy” that you create. It appears to be academy.myperfectonlinecourse.com in this instance.
Other well-liked subdomains include:
- Academy
- School
- University
- Course(s)
- Training
- Elearning
- Education
- Coaching
- Program(me)
- Online
Click here for additional particulars on how to link your domain name to your LearnWorlds website.
When everything is ready, you can use these templates to launch your course website.
Elearning Website Examples
Here, you can find some excellent e-elearning website examples from online instructors all around the internet. Check out these folks’ example on how to create an e-learning portal:
Get Me Intech
The abilities needed to find technical professions are taught by GETMEINTECH. The classes assist students in locating the ideal position, improving their resume, interviewing skills, pay negotiating, and many other skills to network and be found by employers in the field.
A website for computer education, as an example.
Salad Academy
A WEB3 academy specialising in NFT gaming courses is called Salad Academy. It’s a fantastic illustration of a gaming education website that offers free courses and has a humorous tone in its design.
Example of gaming and broadcasting from NFT Academy.
Unraveled Academy
The Unraveled Academy fosters a large community of amateurs and professionals while teaching photography and photo/video editing techniques. For anyone looking for inspiration when developing creative classes, their academy serves as an example.
An excellent illustration of a creative e-elearning website for photography and the arts.
Ateliers Celine
Another academy with a strong community that focuses on the arts is Ateliers Celine. To convey its message and draw in visitors, its home page places a great emphasis on images, fonts, and videos. An excellent website example for anyone creating an arts and crafts course.
A website example for online classes in arts and crafts.
Lokalise Academy
Localization is taught in Lokalise Academy for many facets of your company, including marketing, design, development, and more. Any expert e-learning website will be motivated by the lovely colour scheme and lively graphics!
Using Lokalise, here is an example of a professional e-elearning website.
We’re Aiding You Launch Your Online elearning Website
We’re Helping you Start your e-learning website
The process of designing a website is made simple with our exclusive Site Builder. A school can be quickly and easily built by any online course maker using the many premade templates and widgets available. For employee training, businesses can develop an eLearning website. With no coding knowledge necessary, it provides an all-in-one solution that takes the place of numerous third-party products.
So why are you still waiting?
Having an online school where you can share your expertise with the world is regarded as crucial as the elearning market is expanding and working from home becomes more common, especially in light of the Covid-19 pandemic.
You can make use of your knowledge to provide those who could benefit from skill development paid courses. To train your staff or clients, you can even offer free courses. You may get started right now because we’ve taught you how to create an instructional website in this post.
To increase course enrollment and lead generation, you might create MVP (minimum viable product) courses as lead magnets. You will find that LearnWorlds is the best platform for monetization and business growth, regardless of your business plan and the course contents you have, whether you are a startup or an established enterprise.